本文最后更新于 426 天前,若内容或图片失效,请留言反馈。部分素材来自网络,若不小心影响到您的利益,请联系我们删除。

问题产生
去年 6•18 购买了 4K 显示器,在 Windows11 下开启了 HDR 模式,从此开始享受视觉盛宴。但是有时候观看 4K 视频,或使用截图工具截取 Chrome 或者 Edge 浏览器的图像时,会出现泛白或者色差存在明显偏差的问题。我以为是我显示器的问题,可是调来调去,始终没有找到问题根本原因。最终在最近在网上找到了原因,原来是由于浏览器未能自动识别显示器色域造成的。
问题解决
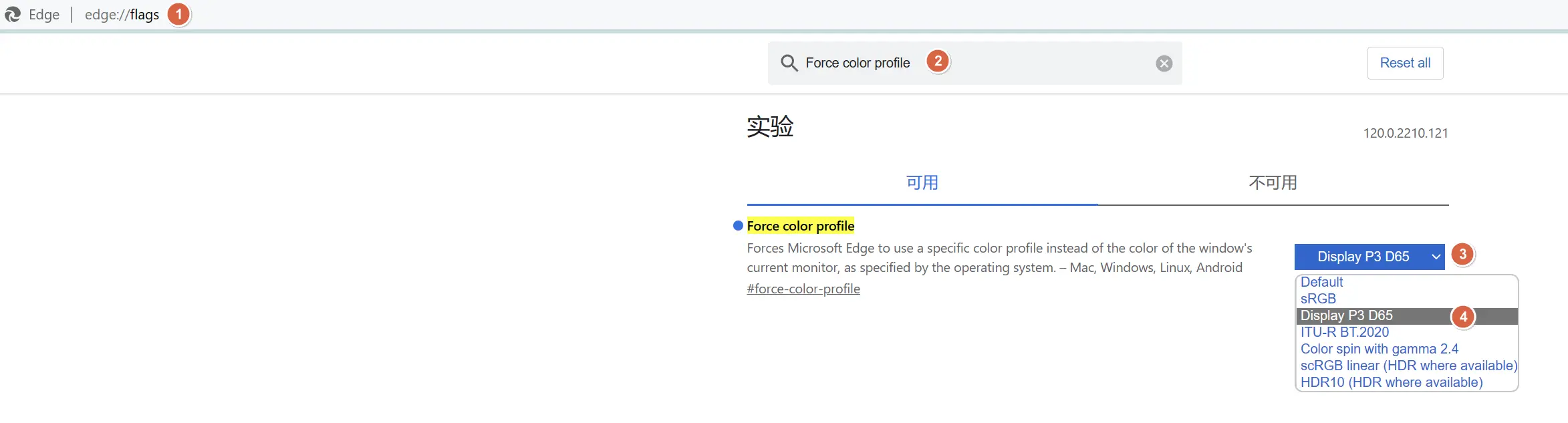
- 在 Chrome 或者 Edge 浏览器地址栏中输入:
chrome://flags - 在页面搜索找到
Force color profile(可以使用 Ctrl + F 快捷搜索) - 在选项中选择对应的颜色管理。可以每个都尝试,我选择的是
Display P3 D65
注:sRGB 跟 P3 哪个好:
- 相比于 sRGB,P3 色域更广泛,可以表现更多颜色,在相同的亮度下,P3 颜色更加鲜艳、饱和。
- P3 色域在进行颜色表现时,更加平衡,使得图像的暖色和冷色更加自然,色彩过渡更加平滑。
- P3 色域在表现细节和过渡色时有更好的表现力,因此可以呈现出更加流畅的颜色、更加真实的阶梯状色彩过渡。
- P3 色域的颜色表现力更加细致,相比于 sRGB 有更多的细节表现。
- 在使用 P3 色域进行画面编码时,可以呈现更加细腻、真实的画面细节。
参考文章
【END】