本文最后更新于 449 天前,若内容或图片失效,请留言反馈。部分素材来自网络,若不小心影响到您的利益,请联系我们删除。

前言
一直以来,我的博客文章的主题图片都是自己创建的:
- 一般先从
Googole 图片通过输入关键字,搜索相关的图片。 - 然后通过
PicPick截屏软件截取400x400大小的图片,在此基础上做些简单修改,添加主题标题。 - 最后通过
PicX压缩成webp格式并上传至Github上,同时复制Markdown格式的带CDN的图片链接,添加博客文章中。
可见这一通操作比较繁琐,并且借助了很多工具。今天终于发现了一个在线的图片设计编辑器 fabritor,带有图层设置,图片不仅可以上传本地图片,而且可以直接引用远程图片。支持多种导出图片格式,非常方便。
软件介绍
- 在线体验:https://fabritor.surge.sh/
- Github 项目地址:https://github.com/sleepy-zone/fabritor-web
- 项目介绍:👻 A creative editor based on fabricjs. 一款基于 fabricjs 的开源创意图片编辑器,旨在让开发者快速构建属于自己的图片编辑器。可应用于海报设计、小红书公众号封面设计、banner 设计等场景。

- 软件功能:
- 📚 文本:内置多种开源字体;支持调整文字样式;支持多种文字特效:描边、阴影、形状文字、文字渐变、文字填充。
- 🌄 图片:加载本地或者远程图片;支持图片边框和圆角;支持图片裁剪;支持多种图片滤镜;
- ➡️ 形状:支持线段、箭头和多边形;多边形支持添加边框,同样支持渐变填充。支持手绘风格图形。
- ✍️ 画笔:支持自由绘制
- 💎 应用:二维码、emoji
- 👚 画布:支持定制背景色和画布尺寸;支持画布拖拽。
- 🛒 元素操作:锁定、透明度、组合、复制粘贴、删除、图层层级、历史操作记录、页面对齐及对应的快捷键操作。
- 🛠 导出:导出到剪贴板,导出 JPG、PNG、SVG 和模板(JSON),基于 JSON 可以构建模板库。
- 安全可靠:纯浏览器端操作;操作自动保存到本地,数据不丢失。
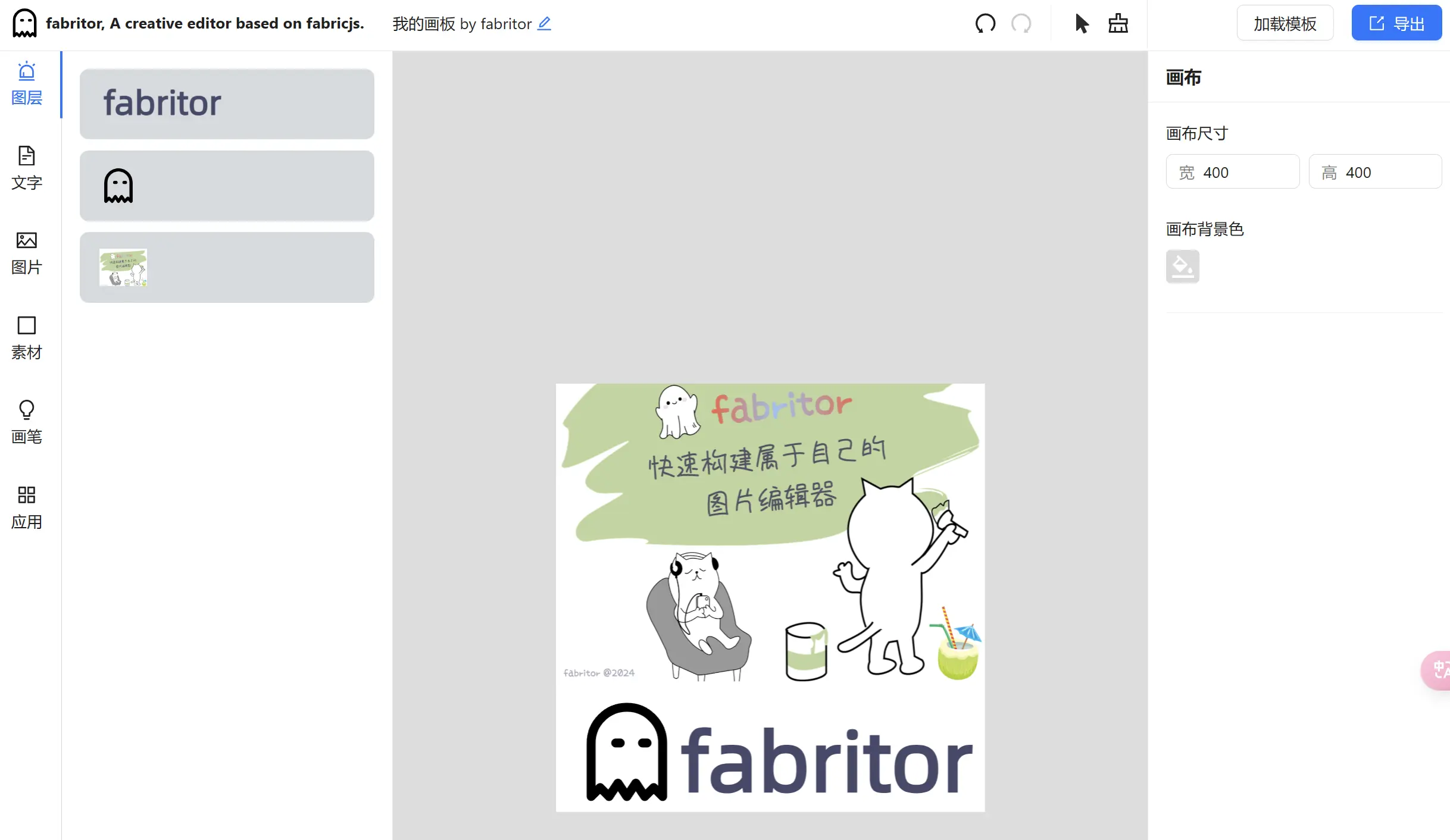
软件使用

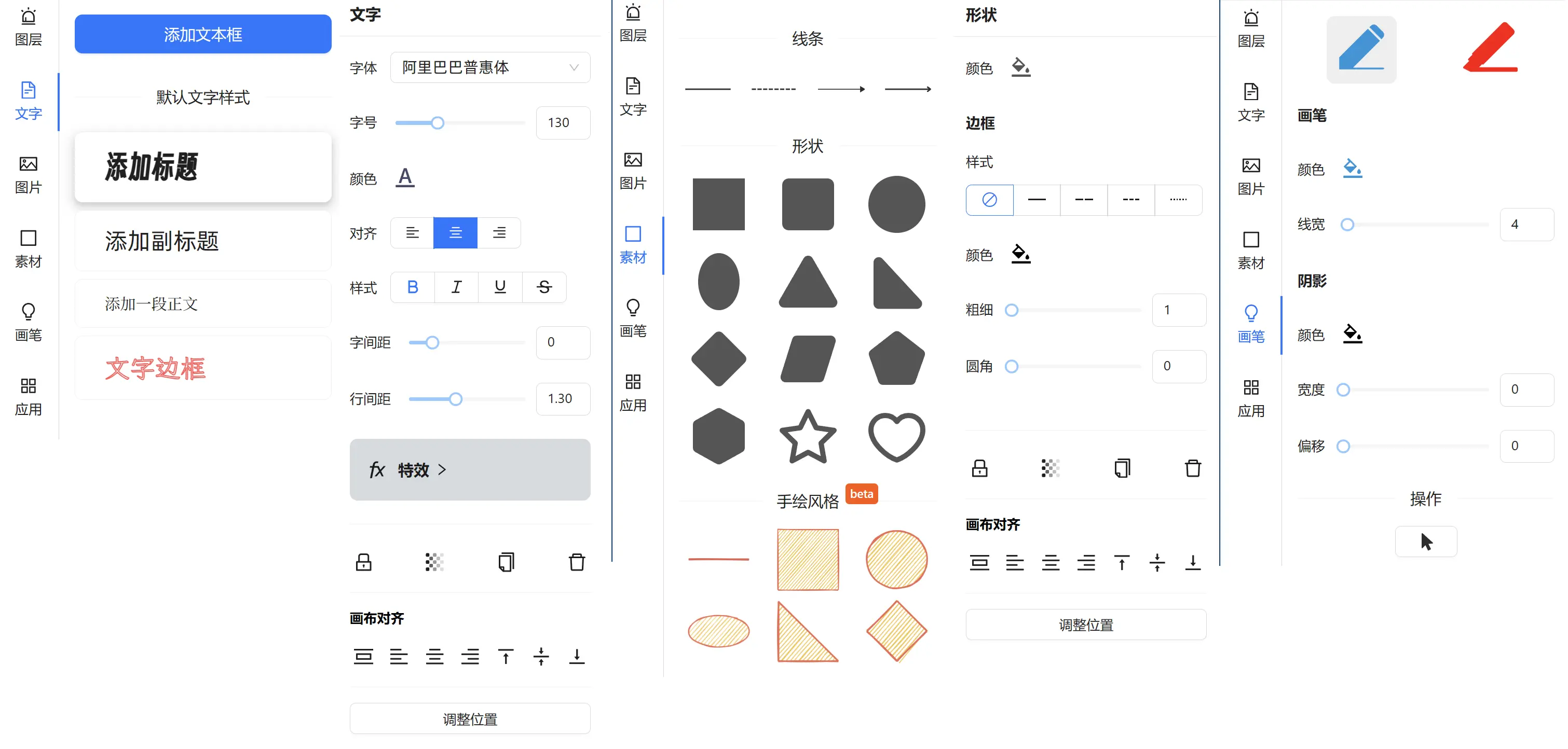
从上图可以看出,使用界面左侧为工具栏,包括图层总览,添加文字,添加图片,素材,画笔,应用。每一项使用都很简单,几乎没有门槛,操作几下就能熟练掌握。右上角可以加载自己保存过的图片模板。导出格式包括 SVG,JPG,PNG,自定义模板,复制到剪贴板。
下图截取了各个工具使用时对应的界面。

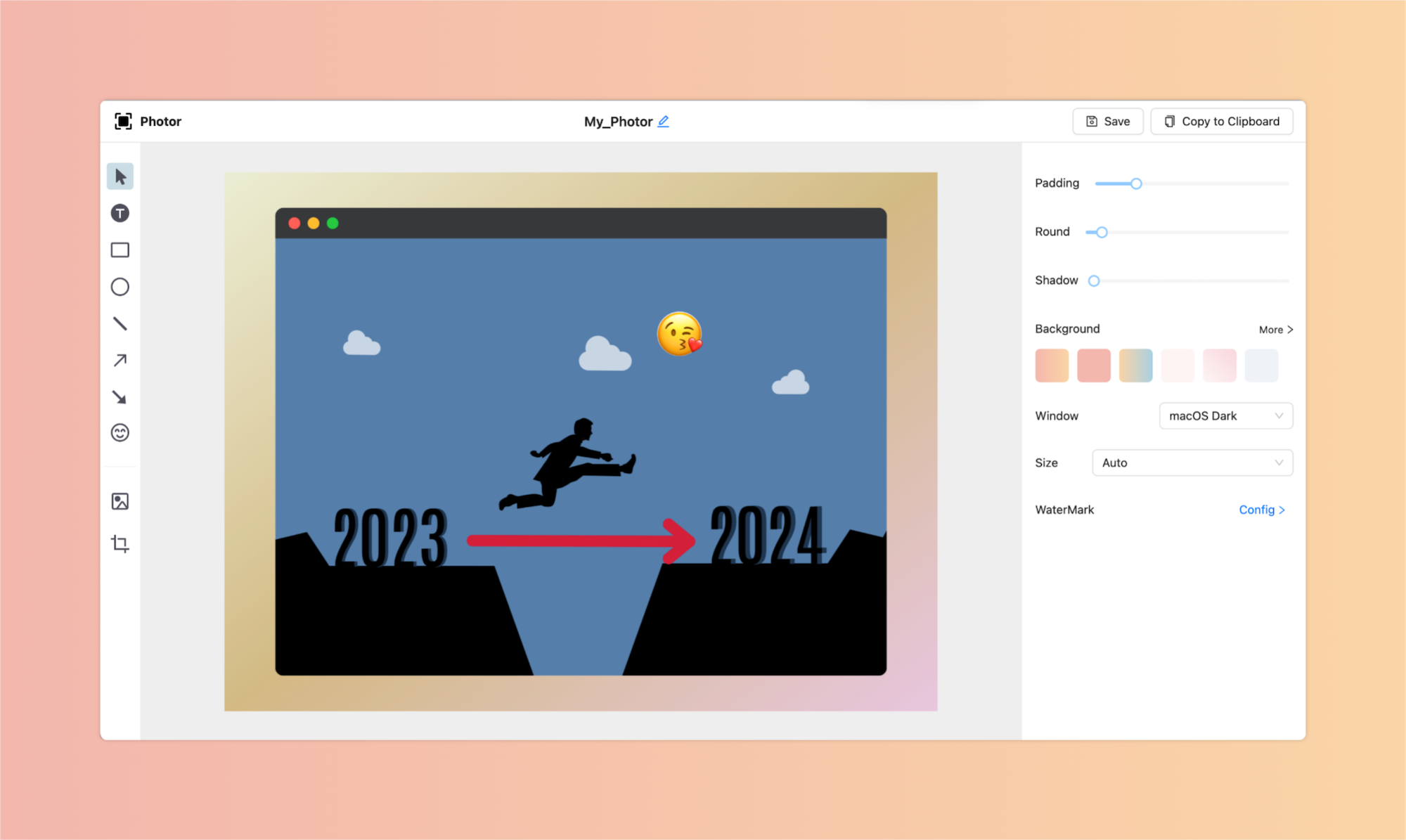
Photor:截图美化工具
Photor 使用了 fabritor 的功能,支持在线编辑,同时支持浏览器插件,utools 插件。
地址:https://www.photor.fun

【END】