本文最后更新于 428 天前,若内容或图片失效,请留言反馈。部分素材来自网络,若不小心影响到您的利益,请联系我们删除。

参考:
Cloudflare Pages 是什么?
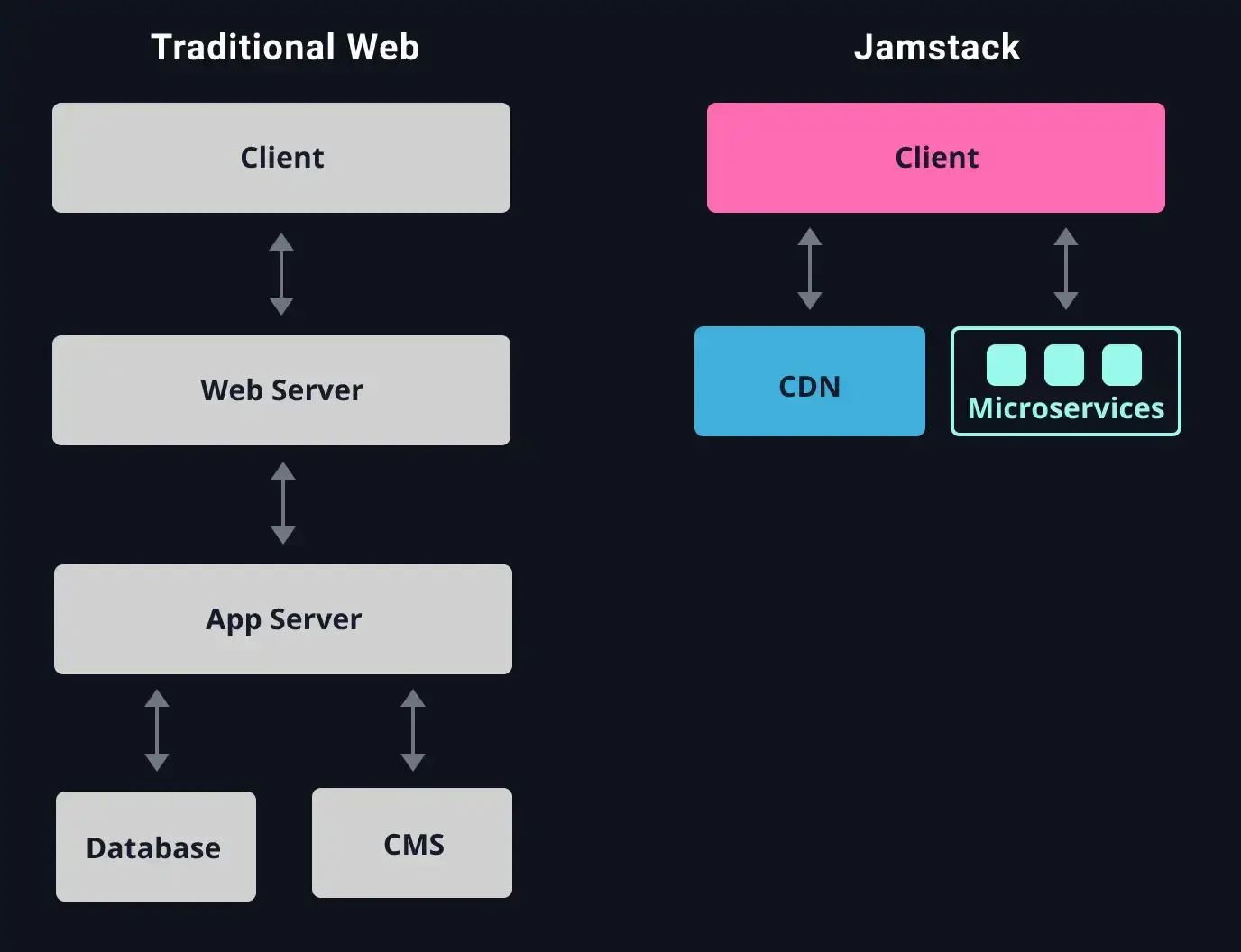
Cloudflare Pages 是一个使用 JAMstack 的网站部署平台,和 GitHub Pages 类似,都是一个静态站点部署平台。
JAMstack 是什么?
JAMstack 最开始是 JavaScript、API、Markup 技术栈的一个缩写,由 Mathias Biilmann 提出,当然现在已经不止于此了。
按照官网介绍,现在 JAMstack 是新一代的网站架构,通过预渲染和可重用的 API,使其同时拥有静态和动态站点的优势。

托管 Github
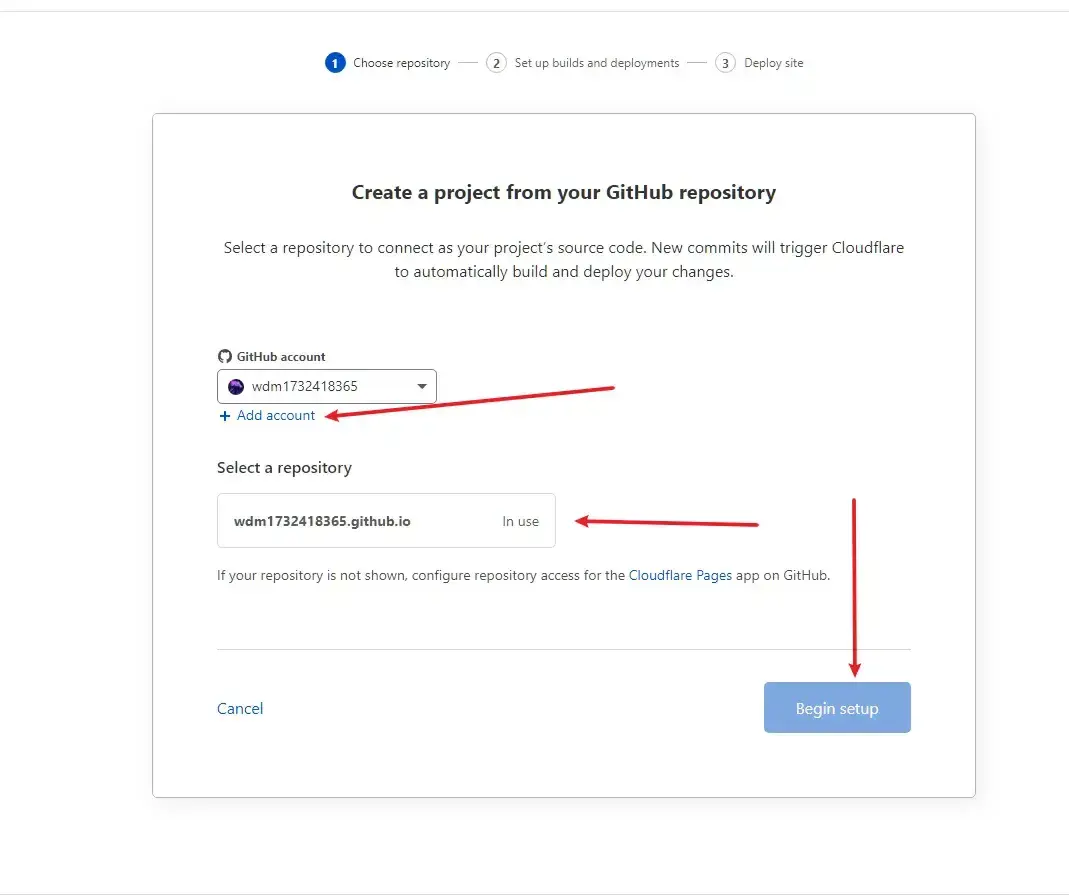
登录 Cloudflare Pages,绑定 GitHub 账户,然后授予权限,权限全给或者只给你的 GitHub Pages 仓库都可以。

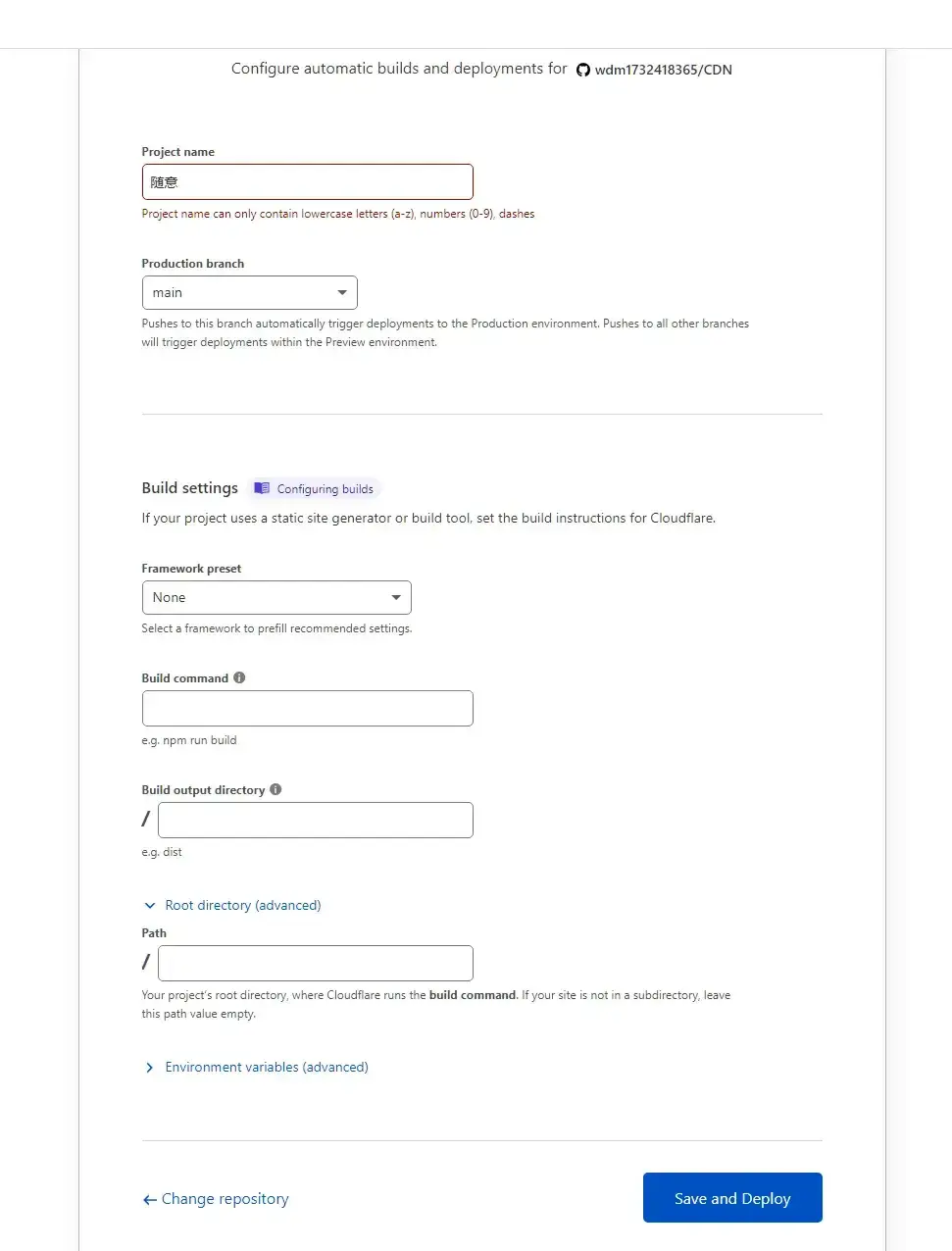
然后随便输入个 Project name 项目名称,不可用中文,保持默认的 GitHub 仓库名也可以。
Framework preset 选择 None, 因为 GitHub 里是已经渲染好的静态网站了,所以 build command
构建命令和 build output directory 也都空着就行,下面的 Path 也空着即可,然后点击 Save and Deploy。

构建需要数分钟,耐心等待即可。

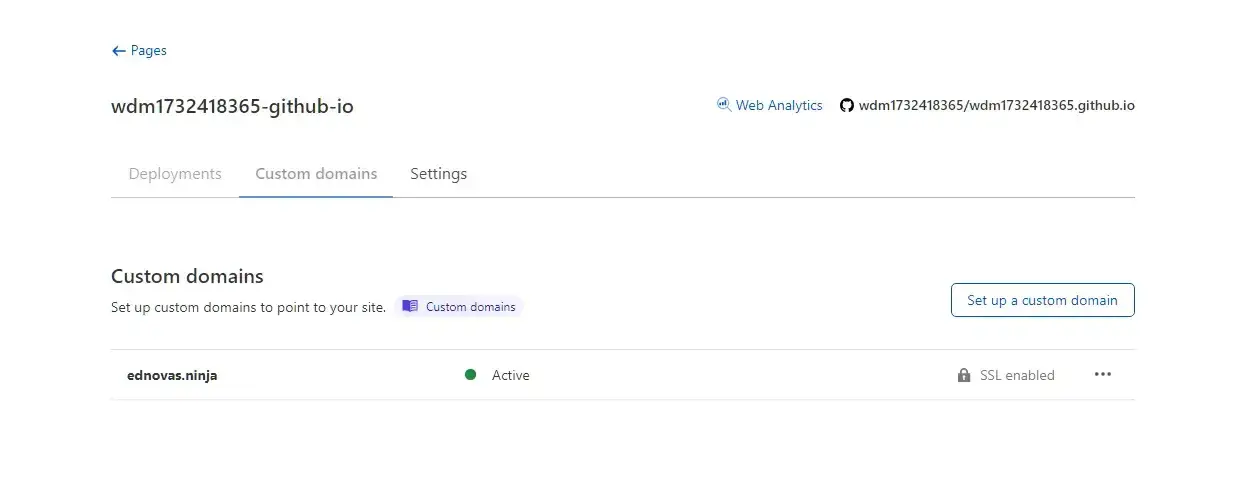
构建完成后的域名十分复杂,可以自定义域名。
Settings 设置中还可以便捷的开启 Access policy 和 Web Analytics 十分贴心。

【END】